packtracker.io - Webpack bundle analysis, for every commit - Interview with Jonathan D. Johnson
When using webpack to bundle your project, it’s important to keep an eye on the output. There are multiple tools for this purpose. Now there’s also a service.
In this interview with Jonathan D. Johnson↗, you’ll learn about packtracker.io↗.
Can you tell a bit about yourself?
#
Loving my wife, my sons, and my work. Full stack developer building CodeShip↗ by day and packtracker.io by night, otherwise you can probably find me outside. 🧗🏻♂️🏕
How would you describe packtracker.io to someone who has never heard of it?
#
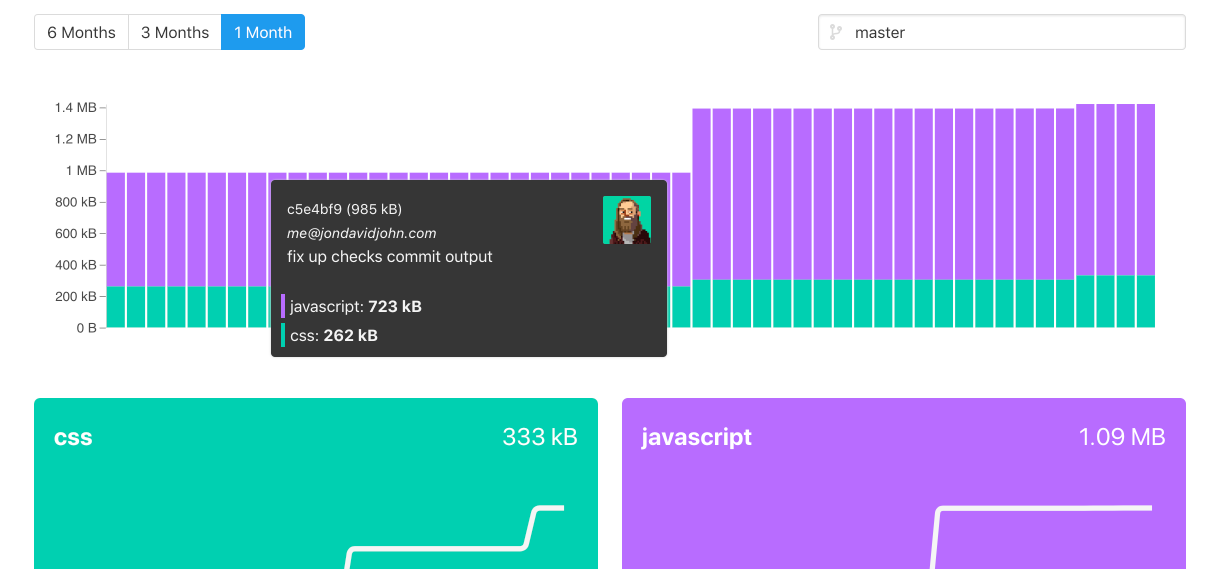
It is a tool to help teams using webpack bundling, monitor and analyze they’re overall JavaScript and CSS footprint.
We report that information right in your GitHub pull requests, before they make it to your users. Ever accidentally added the whole lodash library when you meant to add a single helper? We’ll catch that for you, and let you know your bundle size grew significantly right inside your GitHub pull requests.
Another primary feature is the ability to set asset budgets to help your team stay within configured limits. We’ll fail any pull request that brings your assets outside those budgets.
How does packtracker.io work?
#
- You sign up and create a project↗
- Install and configure our webpack plugin↗
- We take care of the rest
How does packtracker.io differ from other solutions?
#
No other solution provides historical tracking and out-of-the-box pull request reporting. By this I mean, you can analyze your bundle history over time, helping to quantify optimization efforts and prevent slow size creep over time.

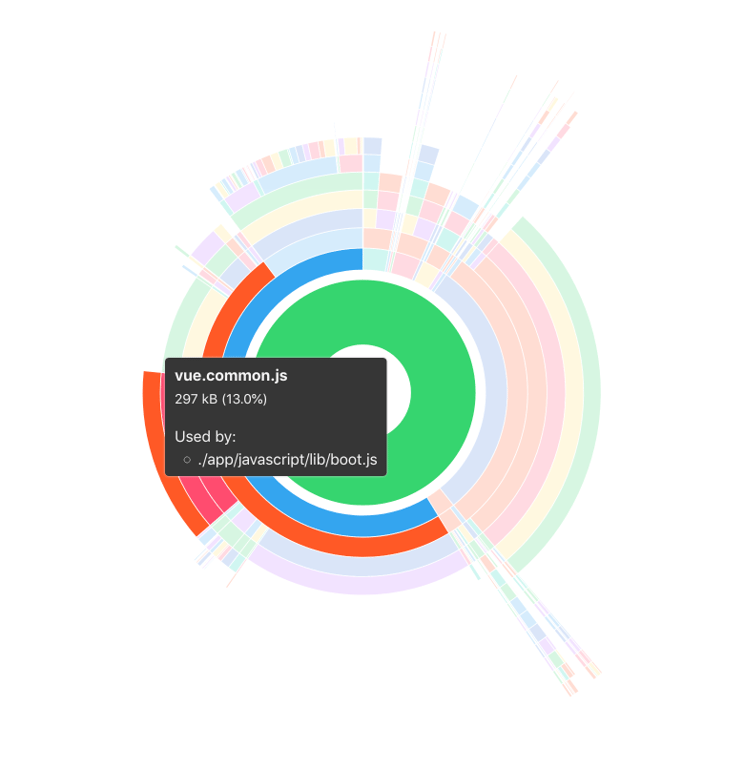
We also allow you to introspect the makeup of every commit, allowing you to explore your bundle helping you to identify redundant chunk contents and large dependencies.

Why did you develop packtracker.io?
#
I saw a need! We were using webpack in my day job and quickly realized we had never audited our webpack output. After taking a look, it had gotten out of control, delivering megabytes of javascript and css to our users.
Using packtracker.io, we were able to quantify optimization efforts and trim our asset output way down. Day to day, packtracker.io helps us make sure we never get in that situation again.
What next?
#
I am looking forward to GitHub Actions! We currently have a GitHub Action↗ developed that will significantly simplify the onboarding experience for our customers.
What does the future look like for packtracker.io and web development in general? Can you see any particular trends?
#
JavaScript is eating the world, and I don’t see that changing. Even popular non-JavaScript platforms like Ruby on Rails will be adopting the webpack/npm ecosystem starting with 6.0. I think the future is bright for JavaScript developers.
What advice would you give to programmers getting into web development?
#
Don’t skim over JavaScript! Even if your primary web application is not written with JavaScript, take the time to dig in and learn the language. Don’t assume you know it because it looks familiar; that’s how people develop a negative view of the language.
Conclusion
#
Thanks for the interview, Jonathan! I can definitely see the need for a service like packtracker.io↗, and I hope people find it!